En meget nyttig vejledning, hvor du lærer, hvordan du omdirigerer AMP-sider til ikke-AMP-sider efter at have deaktiveret AMP-pluginnet for WordPress. Næsten eliminere "/amp” fra slutningen af webadresser.
Project AMP (Accelerated Mobile Pages) blev designet til at hjælpe brugerne med at drage fordel af Internetforbindelse de svagere (3G) kan hurtigt få adgang til websider på mobiltelefoner si smartphones.
Både bloggere og store websites har incept at bruge dette struktureret format til mobile websider, men mange ønskede efter et stykke tid Afslut AMP. Udtænkt som et projekt for at gøre nettet hurtigere og for at give brugerne en forenklet grænseflade af tilgåede sider, var AMP ikke til smag for alle webmastere, der installerede og brugte det i et stykke tid. WordPress. Enten havde de en lav konverteringsrate eller nedsat trafik på mobilenheder, eller også var de ude af stand til at implementere annoncenetværk korrekt. Google AdSense og andre.
Det, der er sikkert, er, at Google tilskynder til brugen af AMP og advarer webmastere om, at det i fremtiden er muligt, at websteder uden AMP ikke modtager for mange besøgende fra mobile enheder.
Hvis du er kommet til denne artikel, sandsynligvis du brugte AMP i et stykke tid er du deaktiveret AMP-plugin til WordPress og nu konfronteres du med mange 404 sider in Google Console.
efter aktivering af AMP plug-in for WordPress, URL'er sider og artikler de vil have opsigelsen "/amp". Disse webadresser med "/amp” vil have forenklede sider med hensyn til design og funktioner, i overensstemmelse med standarderne for AMP-projektet. Siderne vil blive indekseret med den nye URL i Google Search, og derefter vist til brugere, når de søger efter noget, der er relevant for at nå din hjemmeside.
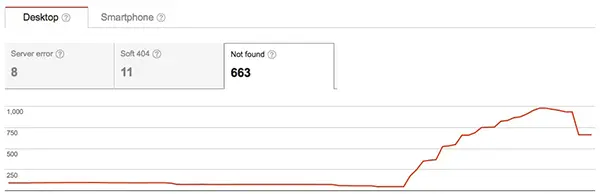
Problemet opstår, når du af X grunde beslutter dig for at opgive AMP for WordPress. Deaktiver AMP-plugin'et for WordPress det er meget enkelt. Vi går ind Dashboard → Plugins → klik "Deactivate”. I Google Search URL'erne, der er indekseret med slutningen "/amp" forbliver dog, og når de er åbnet, vil de returnere "Error 404 – Page Not Found". Linket er ikke længere gyldigt, i Google Console vil du bemærke en massiv stigning i sider "not found". Sider, der indeholder "/amp" i slutningen af URL'en.

Den mest elegante løsning er det, når du har deaktiveret plugin'et på dets Dashboard permanent omdirigeret (Redirect 301) URL'er "/amp” til deres normale version. Gratis "/amp".
Indhold
Omdiriger AMP-sider til ikke-AMP efter deaktivering af AMP-pluginnet for WordPress
Vi tager scenariet, hvor vi har websider af formularen: “http://domeniu.com/nume-post/amp"Og vi vil omdirigere dem til"http://numedomeniu.com/nume-post/".
Det afhænger stadig af hvilken webserver du bruger. Apache eller NGINX.
AMP-omdirigeringsdirektiver i .htaccess (Apache)
Apache bruge direktiver .htaccess. Rediger filen .htaccess fra rodmappen på domænet og tilføj følgende linjer:
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]Gem filen .htaccess og tjek browseren ind ved at gå til en tidligere side "/amp".
Omdiriger AMP til ikke-AMP-sider på alvorlige sider med NGINX
For at omdirigere sider AMP pe non-AMP på servere med Nginx, skal du redigere filen nginx.conf af det domæne, som du vil foretage omdirigeringen for og tilføje linjen af rewrite i segmentet "server { ..."
rewrite ^/(.*)\/amp http://numedomeniu.com/$1 permanent;Gem filen og genstart tjenesten "nginx” på serveren.
Efter genstart vil alle URL'er, der slutter med "/amp” vil blive omdirigeret til den samme URL uden at afslutte plugin’et AMP for WordPress.
Fremragende info, puedes ayudarme porque en mi caso solo quiero redirigir una página en specifico, no todas las que tengo. Vil du have koder til .htaccess og nginx? Gracias y quedo en espera de tu ayuda.
Hej, hvordan kunne mobilbesøgende omdirigeres til / forstærke sider automatisk via htaccess? Tak skal du have.