Hvis du er afhængig af e-mails, især for erhvervslivet, vil du fra denne tutorial lære trin for trin, hvordan du opretter en HTML-e-mailsignatur til iPhone eller iPad.
En HTML-virksomheds-e-mail-signatur skal indeholde: dit navn, stilling i organisationen, firmanavn, firmalogo, din og firmaets kontaktoplysninger (telefon, e-mail, webadresse).
I de fleste e-mail-applikationer som Outlook, HTML signaturer tilføjes ved at indsætte koden HTML i signaturfeltet. Til iPhone eller iPad er lidt anderledes, men i begge tilfælde har du brug for HTML-signaturen.
Indhold
Sådan opretter du HTML-e-mail-signatur til iPhone eller iPad
Som jeg sagde ovenfor, skal du først lave HTML-signaturen (hvis du allerede har den, kan du springe denne del af vejledningen over).
Opret HTML-signaturen
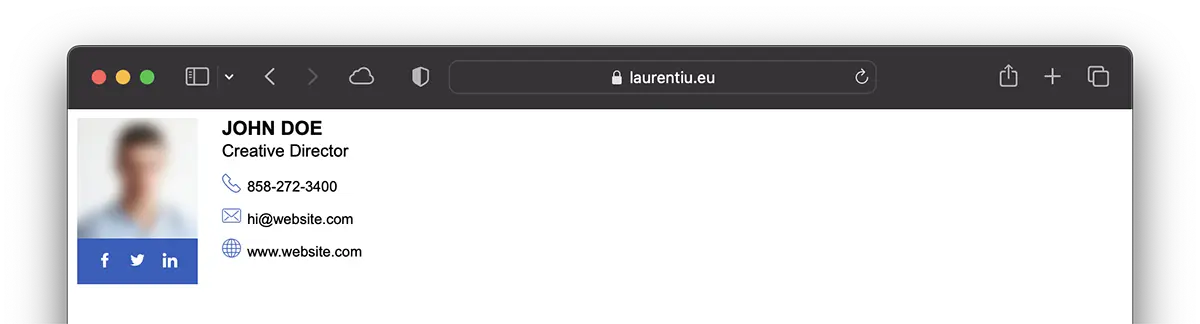
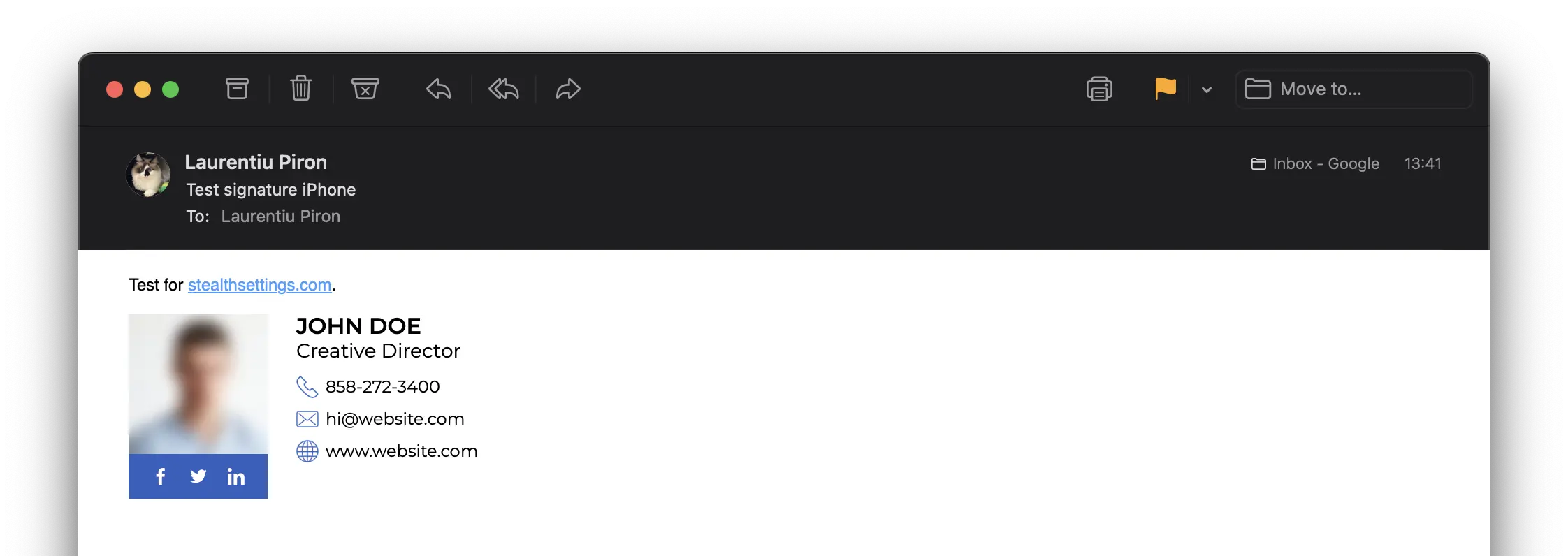
I mit eksempel lavede jeg en HTML e-mail signatur til iPhone noget enklere, som omfatter: billede (eller firmalogo), sociale netværksikoner med link, navn og efternavn, funktion, telefonnummer, e-mailadresse og webadresse.

Hvis du vil tage udgangspunkt i dette model af signaturen er HTML-koden som følger:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">hi@website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">hi@website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>Det nemmeste er at oprette en mappe til signaturen. Du kopierer denne kode til en tekst- eller HTML-editor og ændrer den derefter med dine data. Til sidst gemmer du det med udvidelsen .html.
Ved siden af HTML-filen opretter du mappen img hvor du inddrager de grafiske elementer. Billede og ikoner. Du identificerer disse elementer i din HTML-kode. Eksempel: <img src="img/icon-email-10.png".../>.
Når du har tilpasset din signatur, skal du åbne HTML-filen i din browser. Resultatet skal ligne billedet i begyndelsen af selvstudiet.
Sådan tilføjes HTML-signatur til iPhone eller iPad
For at signaturen skal være åben og læselig af modtagere, skal den være hostet på en webserver eller tjeneste cloud som giver dig mulighed for at uploade HTML-filer og grafik.
Jeg satte min signatur på Web-adresse.

Når HTML-signaturen er blevet oprettet og er tilgængelig online, er næste trin at tilføje HTML-signaturen til dine e-mail-konti på dine enheder iPhone eller iPad.
Selvstudiet er til e-mail-konti, der er tilføjet til appen Mail findes på alle enheder iPhone, iPad, Mac.
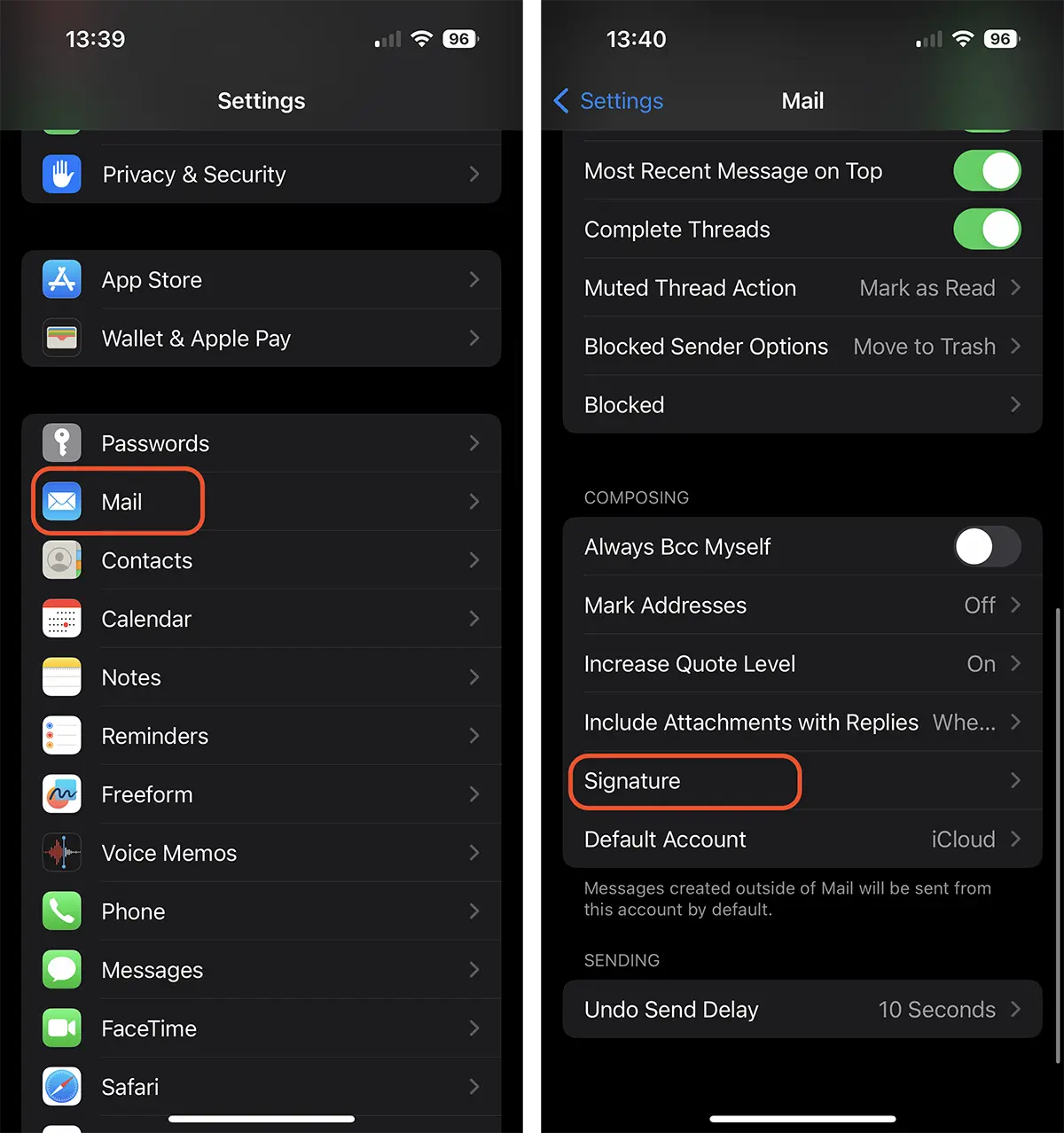
1. Åbn "Settings" scroll derefter til "Mail".
2. I indstillingerne "Mail"åben"Signature".

2. Åbn weblinket, som du har signaturen til, og kopier alt indholdet. Du kan gøre dette fra Safari enheder iPhone eller iPad. Med funktionen Handoff (Universal Clipboard) aktiveret, kan du kopiere HTML-signaturen fra din computer Mac eller MacBestil.

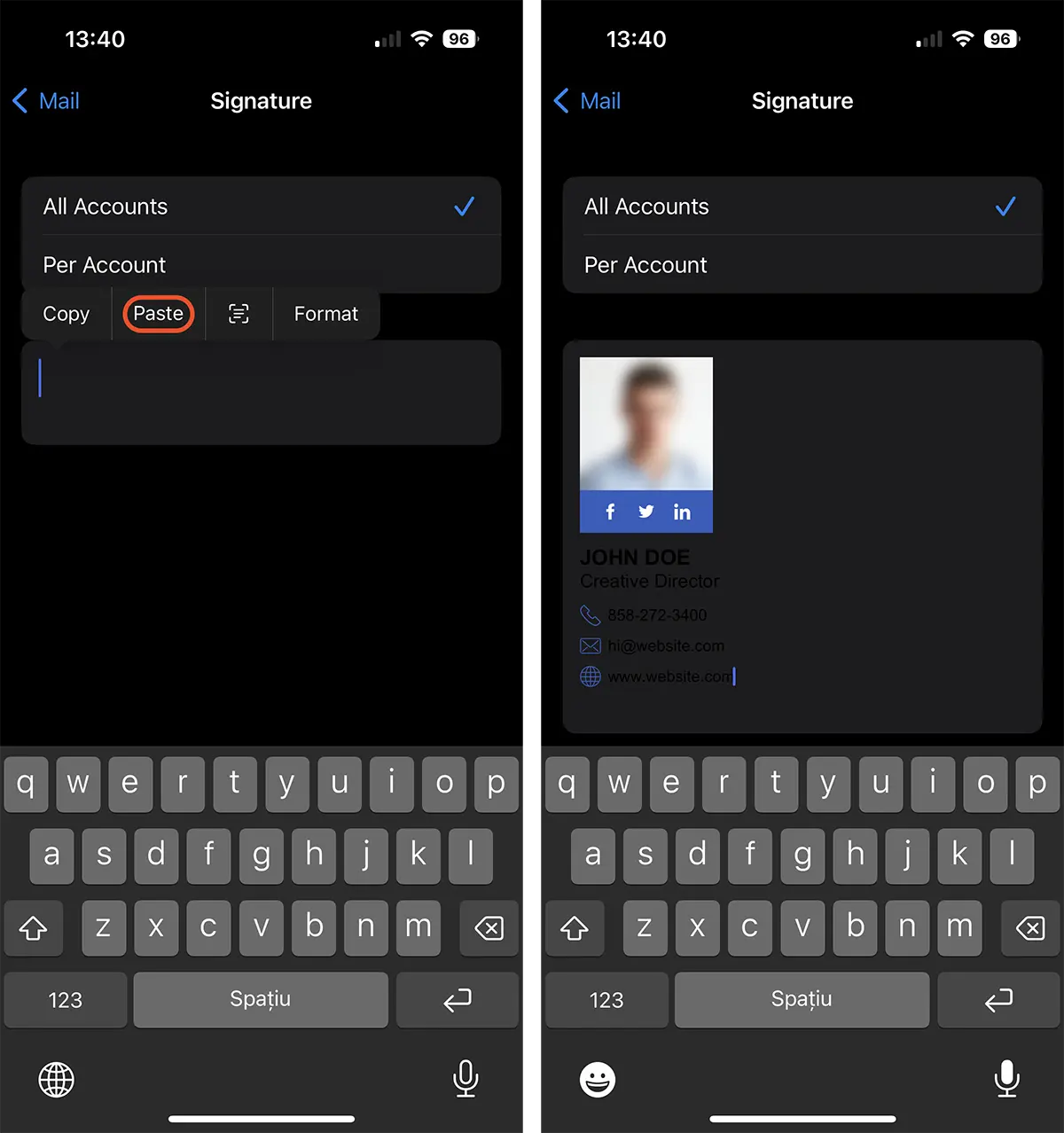
3. Gå tilbage til "Signature" og indsæt (paste) det kopierede indhold.

Efter dette trin kan du sige, at du har lært, hvordan du opretter og tilføjer HTML-e-mailsignatur til iPhone eller iPad.

Relateret: Hvordan man laver en HTML-signatur med billede til Outlook
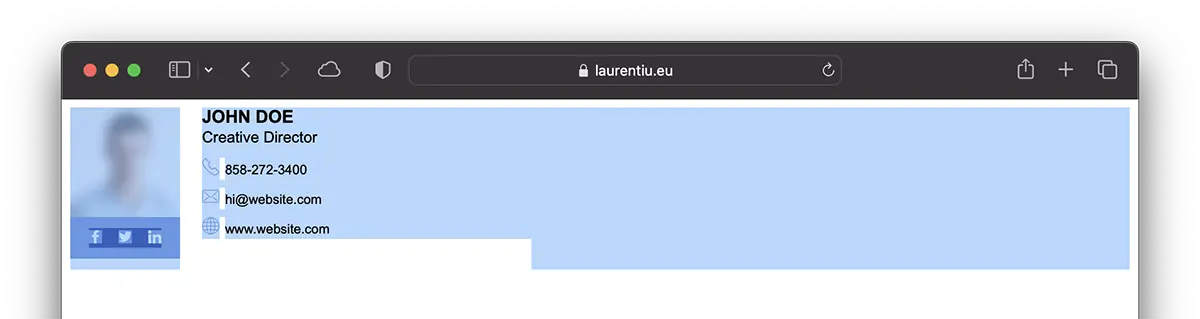
Bare rolig, hvis du bemærker, at teksten i punkt 3 ikke er læselig. Baggrundsfarven vil blive kopieret fra HTML-signaturkilden. Så hvis modtageren har e-mail-grænsefladen indstillet til et "mørkt" tema, vil din besked ankomme med en hvid baggrund.